Cinemagraph mal etwas anders
Cinemagraphs oder Cinemagramme - Fotografien, in denen ein Bildteil animiert ist - sind inzwischen schon recht bekannt. Allerdings werden sie meist aus einer Videodatei hergestellt, aus der ein Standbild isoliert wird.
Dazu gibt es auch hier auf Foto TV. einige tolle Videos.
Doch was macht man, wenn man gar kein Videomaterial hat und ein existierendes Standbild animieren möchte? Wir haben uns angeschaut, wie man mit kostenfreiem Videomaterial ein Cinemagraph „durch die Hintertür“ anlegen kann.

Wir nutzen hier die aktuelle Photoshop-Version, die bereits gut für die Videobearbeitung ausgerüstet ist. Auch mit der CS6 sollte die Umsetzung des Tipps problemlos klappen.
Das Model im Bild ist die grandiose Onna Sakura.
Wie funktioniert ein Cinemagraph?
Ein Cinemagraph ist, ganz grob gesagt, ein Foto, in dem sich einige Bildteile wie in einem Video bewegen. Dazu nutzt man normalerweise einen Videoclip, der über eine Maske mit einem Standbild, das aus dem Video entnommen wird, überlagert wird. Gespeichert wird das Ganze dann als GIF-Datei oder auch als kurzer Video-Clip.
In unserem Tipp gehen wir davon aus, dass Ihr ein Foto habt, das Ihr gern mit etwas Bewegung aufpassen möchtet. Da es vermutlich keinen Videoclip dazu gibt, greifen wir auf Video-Clips zurück, die es frei verfügbar im Internet gibt. Wenn Ihr das Stichwort Video-Footage googelt, werdet Ihr auf eine erstaunliche Menge kostenloser Videos stoßen. Ich müsst nur darauf achten, dass der Urheber der Videos die Rechte daran freigegeben hat.
Für unser Beispielbild haben wir die folgenden Elemente genutzt:
Nebel.jpg - unser Foto (Download Originaldatei)

Thick Smoke - Rauch-Videoclip von Beachfront B-Roll (http://www.beachfrontbroll.com/2014/07/FreeSmokeStockFootage.html)
F01D - Feuer-Videoclip von Blink Farm (http://goo.gl/UiCfMF)
Fire 63 - Feuer-Videoclip von Mitch Martinez (http://vimeo.com/93091275)
Schritt 1: Videos herunterladen

Für Euer Cinemagraph benötigt Ihr natürlich passende Videoclips. Diese müssen relativ neutral sein, um gut an Euer Foto anpassbar zu sein. Nebel oder auch abstrakte Bokehformen funktionieren hier recht gut.
Für unser Beispielbild habe ich mich für Rauch und Feuer entschieden. Öffnet Euren Webbrowser und ladet Euch die Videoclips auf Eure Festplatte und schiebt sie in einen Ordner, um die Übersicht zu behalten. In der Beschreibung der Videos findet Ihr meist auch Details zu den jeweils eingeräumten Rechten.
Schritt 2: Größenanpassung des Fotos

Da Cinemagraphs sich leicht zu Speicherfressern entwickeln können, öffnet Ihr zunächst das Bild in Photoshop und reduziert die Größe etwas.
Unser Bild hat im Original 5303 x 4014 Pixel. Über den Bildgröße-Dialog, den Ihr mit Alt+Strg+I erreicht, verringert Ihr die Bildgröße auf beispielsweise 1400 x 1060 Pixel.
Über Bearbeiten > In Profil umwandeln könnt Ihr auch gleich noch den Farbraum auf das webtaugliche sRGB umstelle
Schritt 3: Videozeitleiste in Photoshop öffnen

Jetzt müsst Ihr Eure Videos in Photoshop einfügen. Dazu braucht Ihr die Videofunktionen von Photoshop. Wählt dazu im Menü unter Fenster den Punkt Zeitleiste an. In der Leiste selbst, die jetzt unten in der Arbeitsfläche auftaucht, klickt Ihr dann auf die Schaltfläche Videozeitleiste erstellen.
Schritt 4: Videos einfügen

In der Videozeitleiste seht Ihr jetzt schon Eurer Foto als Ebene 0. Geht jetzt in das Menü Datei und klickt auf Platzieren und einbetten. Ihr erhaltet jetzt ein Auswahlfester, über das Ihr die Videoclips ansteuern könnt. Markiert das erste Video (in unserem Beispiel Thick Smoke) und klickt auf Platzieren.
Das Video wird automatisch in das Dokument und in die Zeitleiste eingefügt. Ihr könnt die Größe des Videos direkt beim Platzieren anpassen. Nötig ist das aber jetzt noch nicht, da wir uns gleich sowieso mit jedem Video einzeln beschäftigen. Bestätigt das Platzieren über den Transformieren bestätigen-Haken und fahrt ebenso für die anderen Videodateien (Fire 63 und F01D) fort.
Schritt 5: Videos anpassen

Unsere Videos müssen jetzt noch deutlich angepasst werden. Zum einen stimmt die Größe noch nicht, zum anderen sind die Clips unterschiedlich lang. Kümmern wir uns zunächst um die Länge der Clips.
Damit unser Cinemagraph nicht zum Speicherschwergewicht wird, müssen wir die Gesamtlänge des Clips relativ kurz halten. Drei bis acht Sekunden als Volumen sollten ausreichen. Auch diesen Schritt gehen wir für jeden Videoclip nacheinander durch.
Die Videoclips sind automatisch als Smartobjekte geladen worden. Um sie zu bearbeiten, klickt Ihr doppelt auf das Ebenensymbol des jeweiligen Videoclips. Der Videoclip öffnet sich in einem neuen Photoshop-Fenster. Ich fange mit dem Thick Smoke an und arbeite mich dann nach oben vor.
Zuerst schneide ich den Anfang des Clips zurecht. Dazu halte ich einfach mit der Maus die linke Kante der Zeitleiste fest und ziehe sie nach rechts, bis ich einen Bildausschnitt erreicht habe, mit dem mein Videoclip beginnen soll.
Schritt 6: Abspielgeschwindigkeit und Länge festlegen

Um die Länge des Clips festzulegen, klicke ich auf das kleine Dreieck am Ende der Zeitleiste. Hier öffnet sich ein Fenster, in dem ich die Abspielgeschwindigkeit des Clips und die Abspieldauer vorgeben kann. Da ich eine schnelle Rauchentwicklung sehen möchte, stelle ich die Geschwindigkeit auf 400% und justiere dann die Dauer auf 5,0 Sekunden.
Jetzt könnte Ihr diesen Videoclip schließen und speichern, um dann diese Schritte für die anderen beiden Clips zu wiederholen. Für das Video Fire 63 habe ich ebenfalls eine Geschwindigkeit von 400% und die Dauer von 5,0 Sekunden eingestellt, bei F01D habe ich vorn etwas mehr vom Clip weggeschnitten und daher die Geschwindigkeit auf 314% gesetzt, um meine 5 Sekunden Lauflänge zu erreichen.
Schritt 7: Größe und Blendmodus anpassen

Zurück in unserer ursprünglichen Datei sind jetzt alle Ebenen in der Zeitleiste gleich lang und wir können die Größe der Videoclips anpassen.
Wir fangen wieder mit dem untersten Videoclip an. Um etwas mehr Übersicht zu haben, schaltet Ihr die Sichtbarkeit der oberen zwei Videoclips in der Ebenenpalette ab. Markiert die Ebene mit dem Rauch und ruft über Strg+T das Transformieren-Werkzeug auf. Zieht den Rauch auf die komplette Bildgröße auf.
Damit er vernünftig mit unserem Foto überblendet, stellt Ihr den Modus der Ebene auf Negativ multiplizieren und passt die Deckkraft nach Euren Vorstellungen an. Mir war der Rauch etwas zu intensiv, daher habe ich die Deckkraft auf 80% gesetzt.
Schritt 8: Das Feuer positionieren

Auch die Dateien mit dem Feuer passt Ihr wie im vorhergehenden Schritt an. Allerdings passt Ihr hier mit Strg+T den Rahmen so an, dass nur der Bereich über den Zweigen abgedeckt wird. Den Ebenenmodus dieser beiden Videoclips setzt Ihr ebenfalls auf Negativ multiplizieren. Da die Flammen in der Datei FD010 intensiver sind als in Fire 63 regelt Ihr auch bei dieser Ebene die Deckkraft etwas herunter - in diesem Fall auf etwa 70%.
Schritt 9: Finetuning mit Masken

Wenn Ihr Euch den Videoclip in der Vorschau anseht, seht Ihr vermutlich noch Stellen, die nicht optimal passen - so etwa im Videoclip Fire 63. Diesen Makel beseitige wir, indem wir in der Ebenenpalette für diesen Clip eine Maske anlegen und hier die linke Kante mit einem schwarzen Pinsel aufweichen. Stellt dazu den Pinsel auf 0% Härte und etwa 30% Deckkraft und malt auf der Maske über die Kante des Videos. Auf dieselbe Weise könnt Ihr die obere Kante beim Clip FD010 säubern.
Schritt 10: Farbton anpassen

Da wir jetzt Feuer im Bild haben, passt die Farbabstimmung unseres Fotos nicht mehr so ganz, sie müsste deutlich wärmer sein. Um das zu ändern, legt Ihr direkt über der Ebene mit dem Foto eine Einstellungsebene vom Typ Fotofilter an. Wählt hier einen passenden Warmfilter aus, beispielsweise den Warmfilter (LBA) und stellt die Dichte auf etwa 50%.
Schritt 11: Mehr Drama

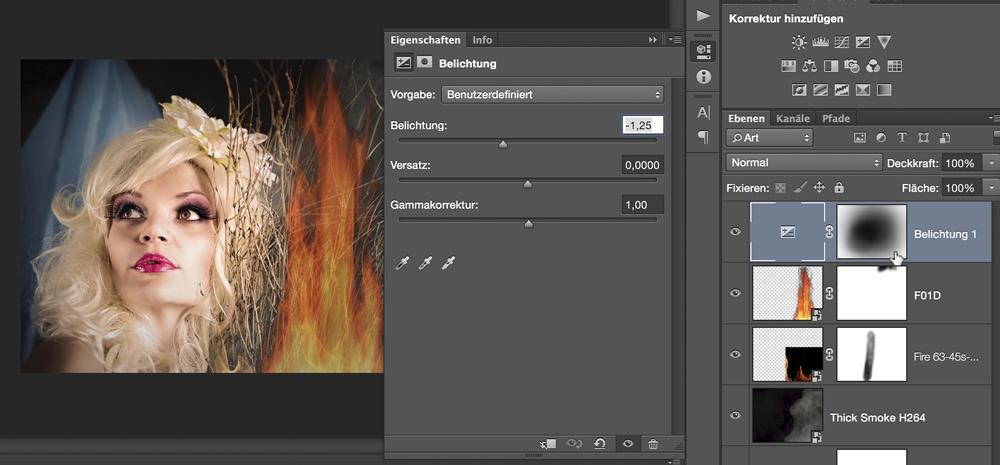
Um jetzt noch etwas mehr Dramatik ins Bild zu bringen, könnt Ihr im Ebenenstapel ganz oben eine Einstellungsebene vom Typ Belichtung anlegen. Hier reduziert Ihr die Belichtung auf etwa -1,25. Auf der Ebenenmaske dieser Einstellungsebene maskiert Ihr mit einem schwarzen Pinsel das Gesicht und die brennenden Zweige aus.
Schritt 12: Speichern als Video

Um Euren Cinemagraph zu speichern, gibt es zwei Möglichkeiten: Ihr könnt die gesamte Datei als Videoclip speichern oder als animiertes GIF ausgeben. Um ein Video anzulegen, klickt Ihr unter Datei auf Exportieren und dann auf Video rendern. Im jetzt folgenden Fenster könnt Ihr die passenden Videodaten eingeben, wie beispielsweise H.264 unter Format und als Größe HDV/HDTV 720p. Nach dem Klick auf Rendern wird das Video dann recht zügig aufbereitet und gespeichert.
Schritt 13: Speichern als GIF

Das animierte GIF ist die zweite Möglichkeit, ein animiertes Foto zu erstellen. In Kauf nehmen muss man hier allerdings die sehr lange Verarbeitungszeit von Photoshop und eine sehr geringe Farbbandbreite. Um die Verarbeitungszeit zu verkürzen, solltet Ihr das Bild zunächst über Bild > Bildgröße in der Größe deutlich verringern, beispielsweise auf 800 Pixel Breite.
Klickt dann unter Datei auf Für Web speichern… . Im Einstellungsfenster des Web-Dialogs wählt Ihr als Dateiformat GIF und die maximale Anzahl von 256 Farben aus. Ganz unten im Fenster könnt Ihr unter Animation noch auswählen, ob Eure Animation nur einmal oder über Unbegrenzt als Endlosschleife abgespielt werden soll. Über Speichern könnt Ihr jetzt Euer GIF anlegen.

Hier habe ich übrigens auch noch ein Video mit einem weiteren Beispiel für Euch. Für diesen Cinemagraph habe ich das Foto aus unserem Blogbeitrag Composing "Horror im Wald" als Ausgangsbasis genommen.
Ich wünsche Euch viel Spaß beim Nachmachen.
Alle hier gezeigten Bilder und Texte unterliegen dem Urheberrecht des Autors.
Weitere Filme zum Thema findet Ihr hier

